
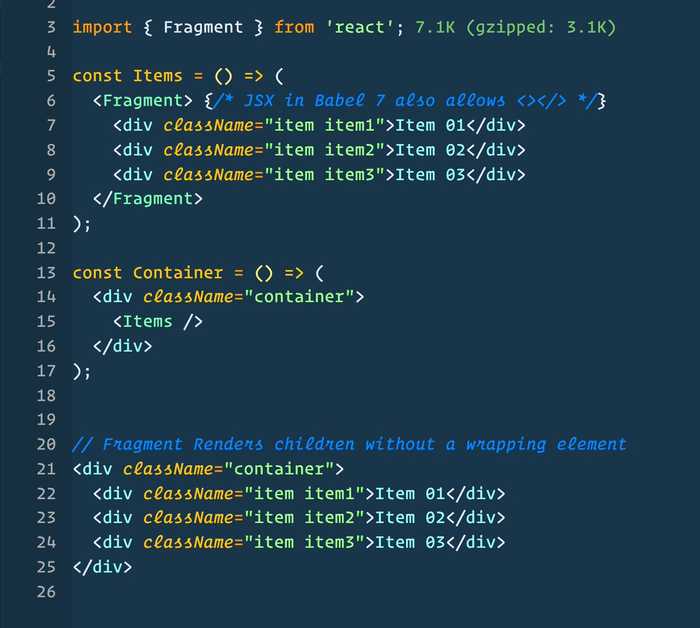
🔥 CSS Grid and Flexbox require a direct parent child relationship to work. With React 16.2 we can use < Fragment > < /Fragment > to…

Master Flexbox With These 3 Fantastic Courses — For Free! | by Trevor-Indrek Lasn | Better Programming

🔥 Flexbox Tip: A dummy element set to flex-grow: 1; will take up any remaining space after sibling elements take up their natual size